
videoly for brands
Building scalable design system from scratch
Period
2022–2023
Role
Lead UX/UI Designer
Context
In 2022, Videoly had two client products and one internal. At that time, the development of several major features was planned. Within six months, it was necessary to rapidly deliver solutions to the market and maintain a high level of interface development speed.
Problem
There were several issues affecting both the product development process and the user experience:
1
There were several issues affecting both the product development process and the user experience:
2
There was practically no documentation for the components.
3
Communication within the development team consumed a lot of time.
4
The implementation in code and in design did not match.
5
Testing and bug fixes consumed a lot of resources.
6
The appearance of the products did not align with the updated company identity.
Solution
Develop and implement a comprehensive design system with the aim of being used across multiple existing and future products of the company.
Process
From scratch to release
I analyzed the needs of developers, designers, and the business. Together with the product designer and product manager, we defined the scope of work and key implementation deadlines for the design system. A year earlier, we transitioned from Sketch to Figma, which also allowed us to rebuild the set of components from scratch using Figma's capabilities and third-party plugins.
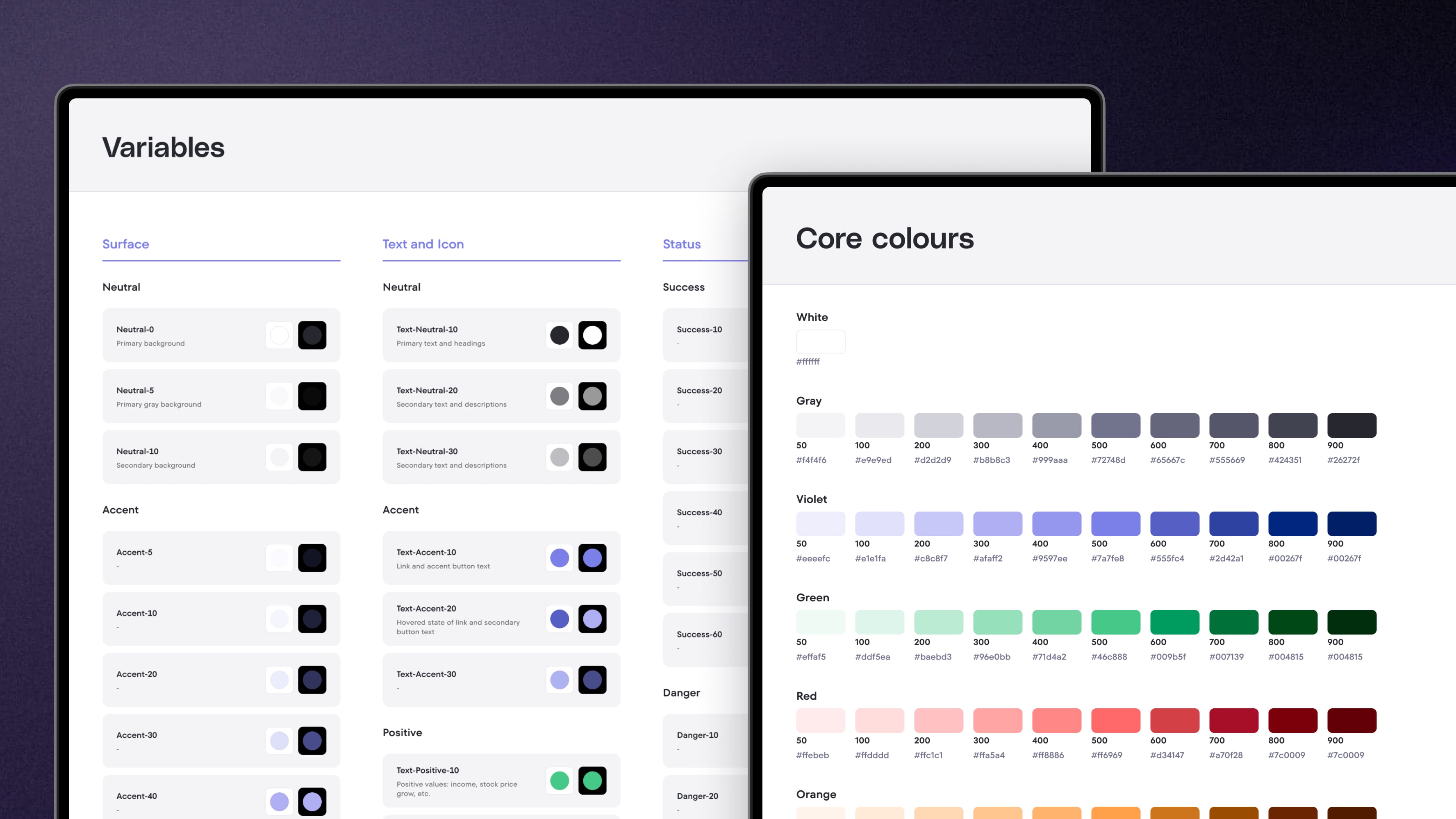
Using the key colors of the updated identity, we assembled a semantic palette for the products. We defined and structured color tokens using the Figma tokens plugin. At that time, there was no task to support a dark theme, but the usage of elements on dark surfaces was already incorporated.
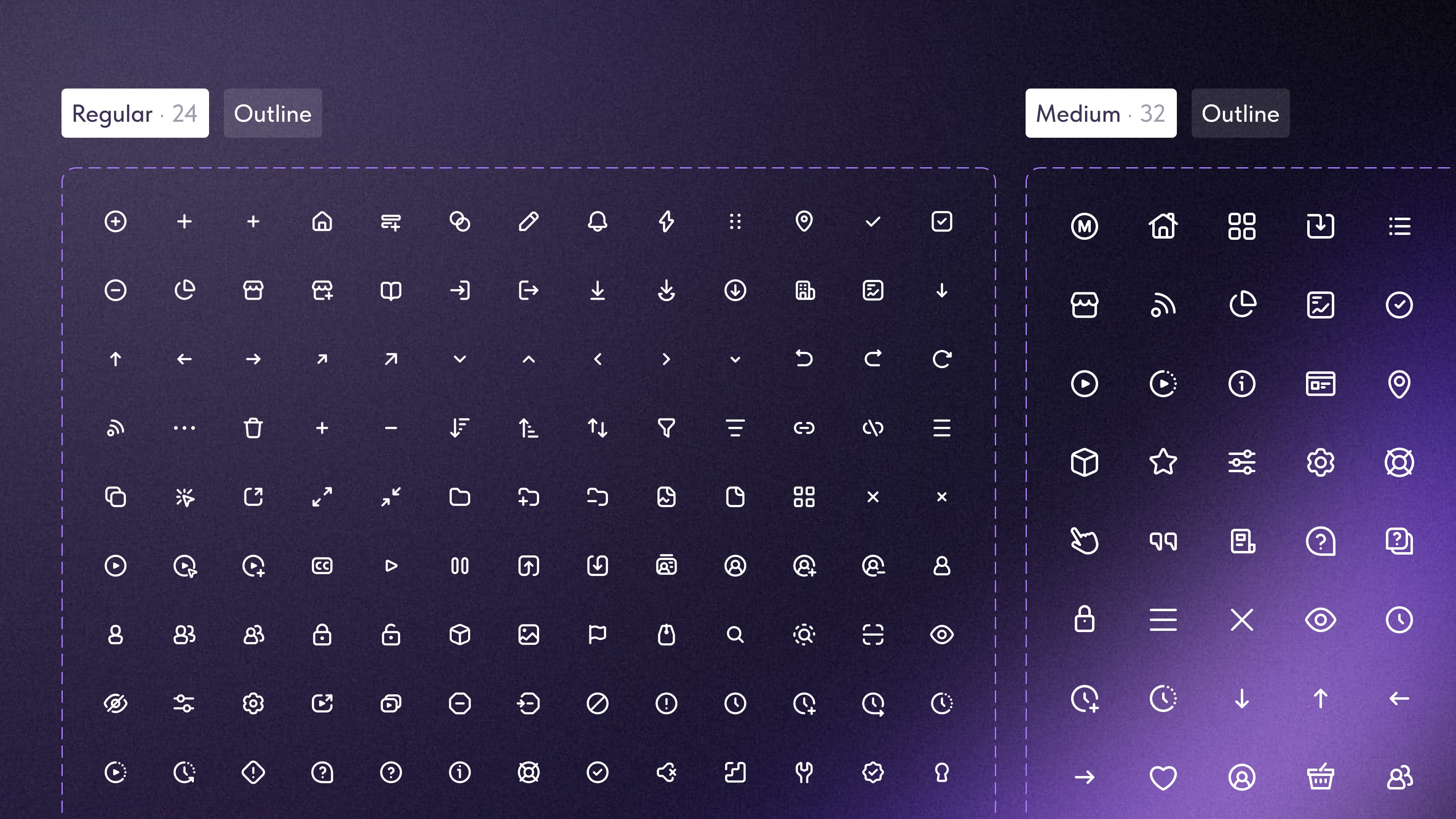
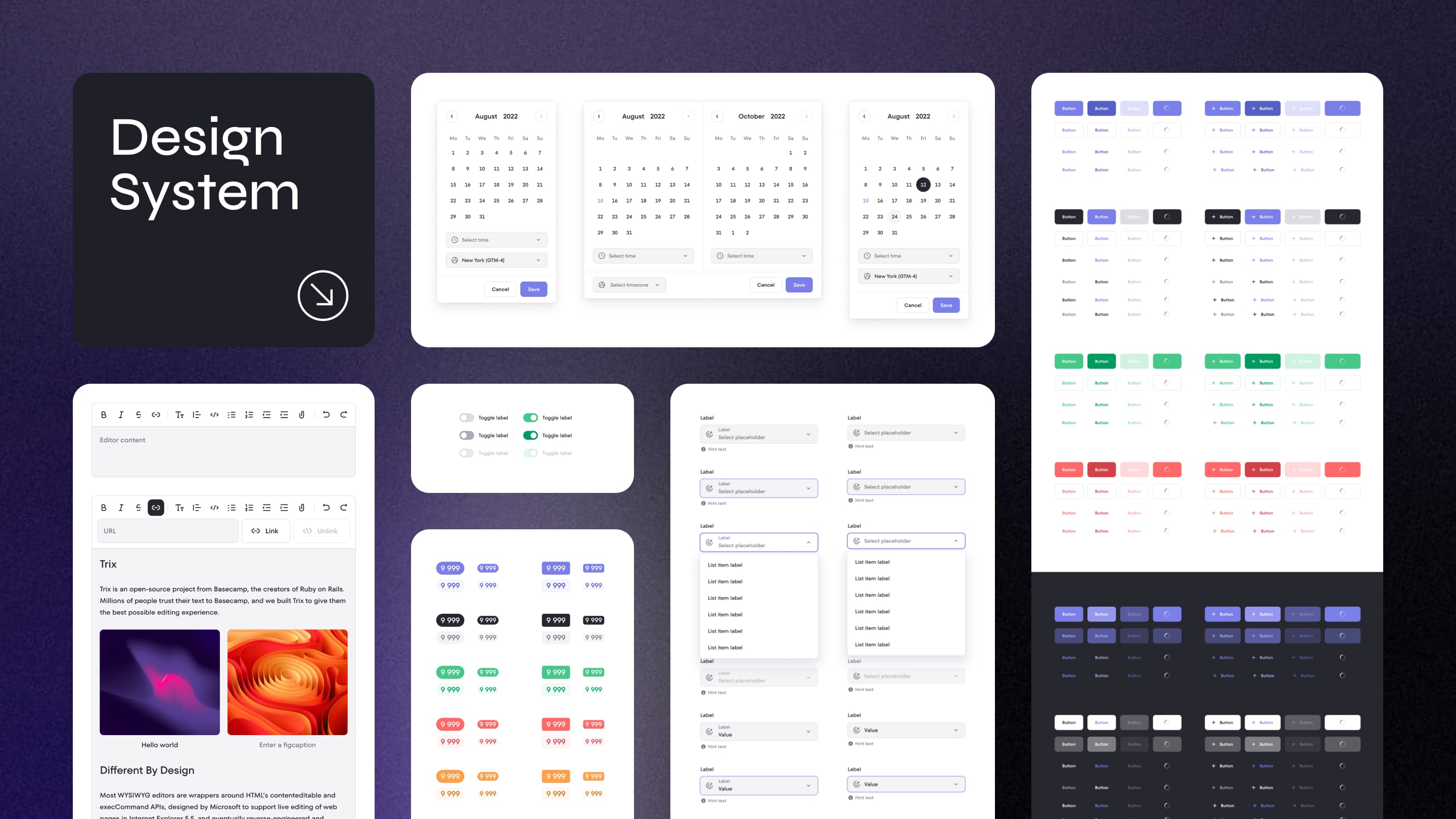
The set of icons was completely rebuilt in three sizes and two styles based on an icon grid.
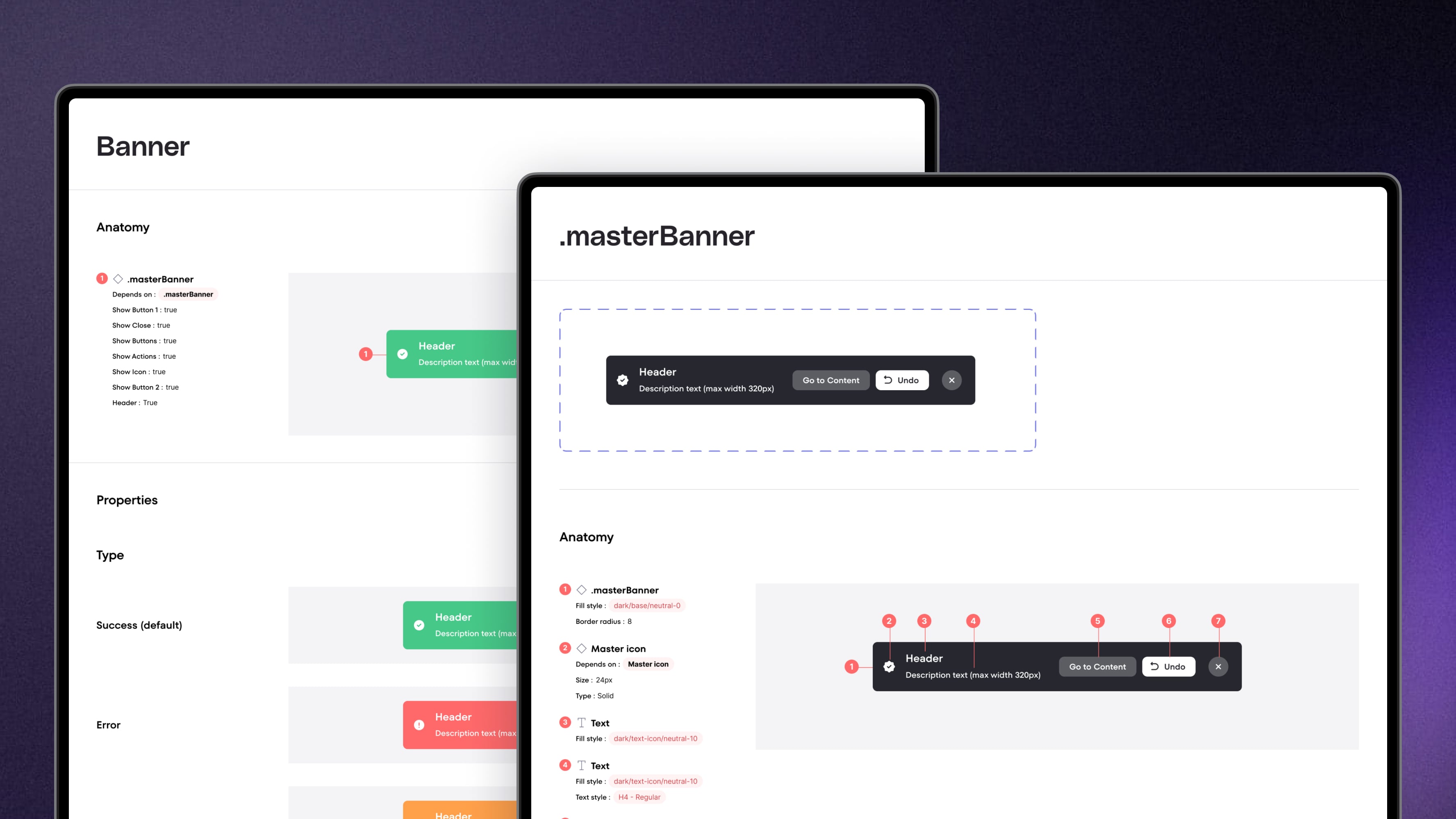
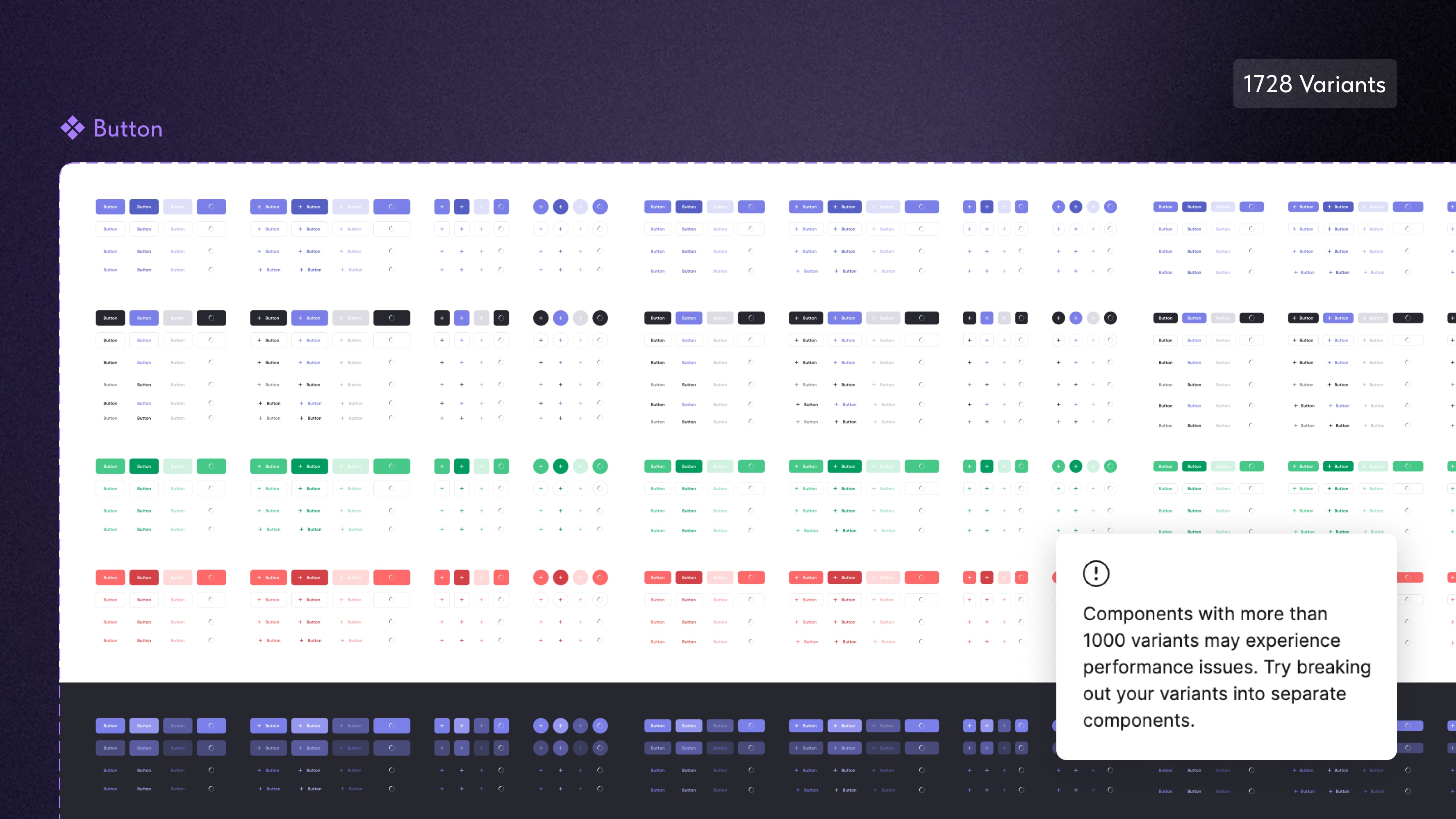
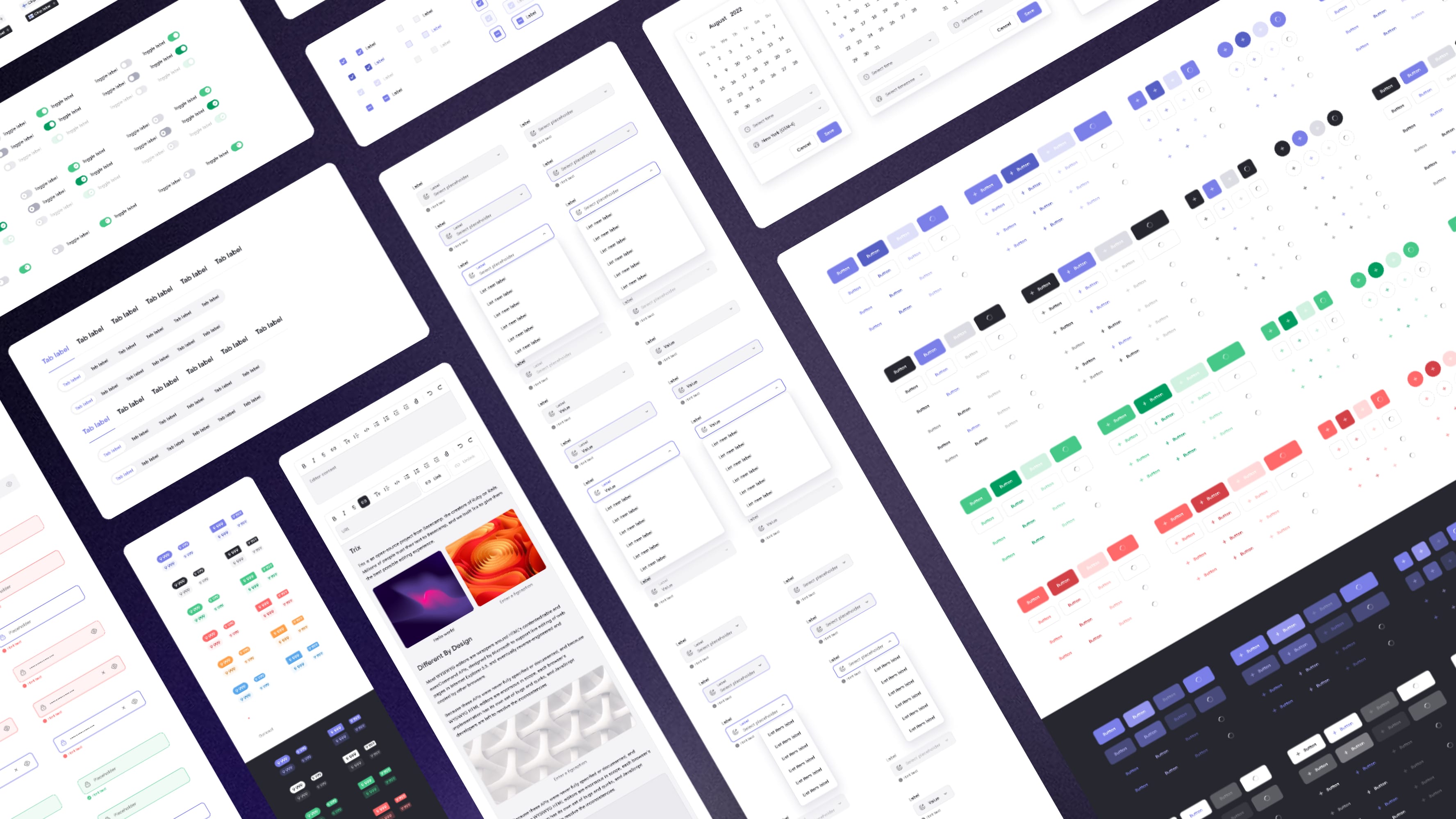
Together with another UX/UI designer, we identified essential components and consulted with developers throughout the process. We designed, developed, and tested over 60 components, covering our needs by 80% and allowing us to meet the deadline for implementing the design system.

60+
Components
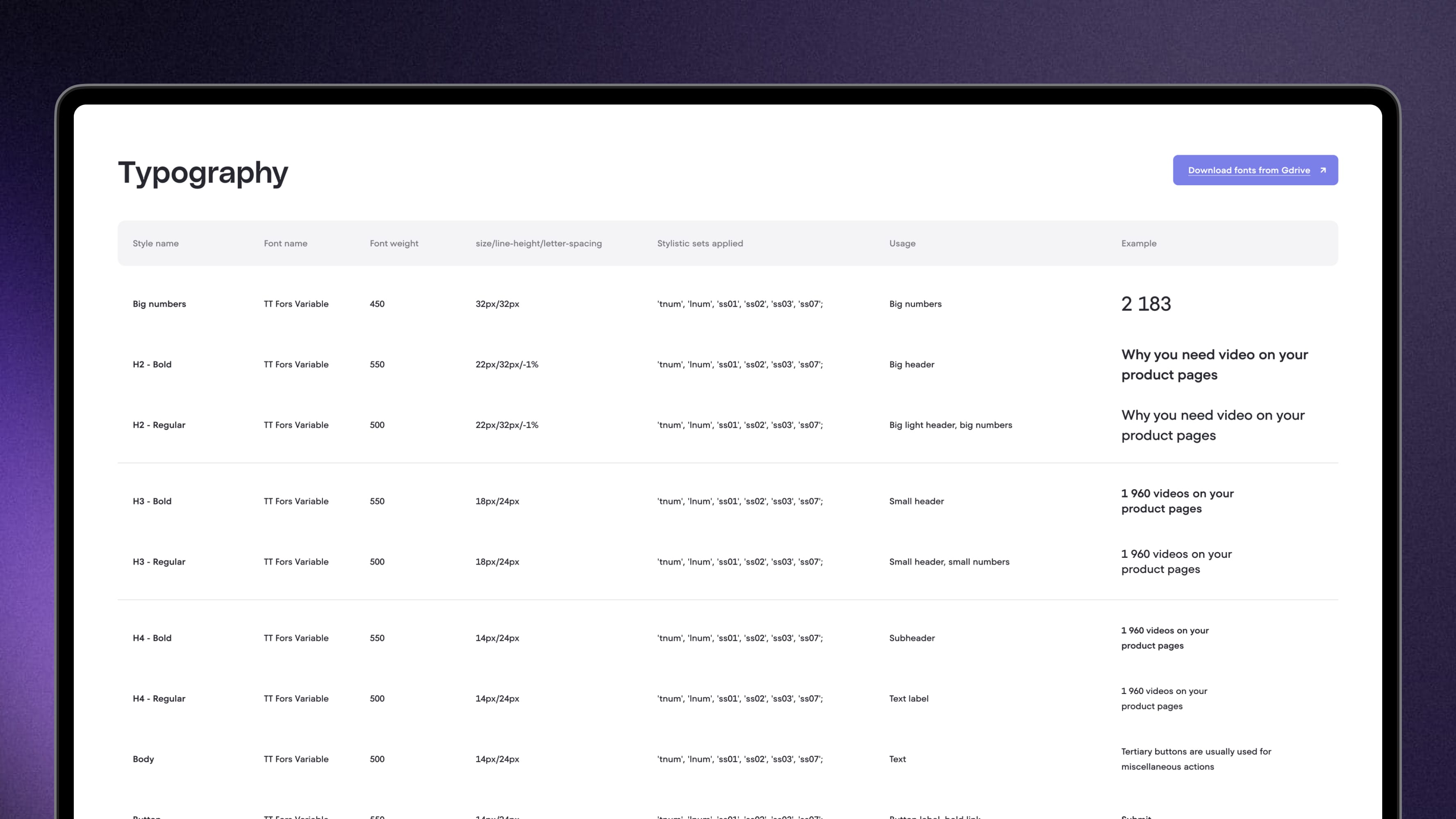
Components and principles of their usage, as well as implementations of typography styles, colours, and animations, were documented in Notion. Developers prepared a live stand with all the components.
Process
Step towards accessibility and optimization
In mid-2023, Figma introduced an internal tool for organizing design tokens - variables. In the fall, I began working on the second version of the design system, changing the principles of using tokens, structuring, and simplifying them. The main goals were to optimize the use of tokens, significantly reduce the number of component variations and properties.
Using the key colors of the updated identity, we assembled a semantic palette for the products. We defined and structured color tokens using the Figma tokens plugin. At that time, there was no task to support a dark theme, but the usage of elements on dark surfaces was already incorporated.
Results
With a small team including 2 designers, 3 frontend-developers, a QA tester, and a product manager, we successfully implemented and deployed the design system in a short period of less than 3 months. Simultaneously, we completely revamped the interface of Videoly for Brands, introducing new Analytics section and Dashboard.
I led the development of the design system from inception. Throughout the process, I learned how to work more effectively as a team through a collaborative process.
The product developers highly appreciated the ability to develop user interfaces quickly and predictably. The speed of frontend development and design significantly increased, making a substantial contribution to expediting the company's product development. We also received positive feedback from users and increased their trust by providing a more cohesive user experience.
145% ROI
Overall, design and dev